記事LPデザインの5つのポイントとは?5つの参考事例を交えて徹底解説
記事LP
2023.6.27 (更新日:2023.7.18)

記事LPは、ユーザーが広告を飛んで初めて訪れた際に目にするページです。
そのため、デザインの良し悪しによってユーザーがそのサイトを離脱するか、さらに深く読み進めるのかを大きく左右します。
この記事では、以下を解説します。
・記事LPデザインで意識するべきこと
・記事LPデザインの参考例
皆さんのご参考になれば幸いです。
記事LPの作り方を知りたい方は、以下の記事LP完全ガイドブックを無料ダウンロードして、ご覧ください!
1、記事LPのデザインで意識すべき5つのポイント

記事LPのデザインで意識すべきポイントは、以下の5つです。
・色彩心理を活用して落ち着いた色合いのデザインにする
・適度に文字装飾を使う
・画像とイラストを効果的に使う
・行間隔は多くとる
・モバイルファーストを意識する
それぞれ、以下に詳しく解説します。
(1)色彩心理を活用して落ち着いた色合いのデザインにする
色彩は、ユーザーの心理に直接働きかけ、その行動を左右する強力な要素です。
特に、記事LPのデザインにおいては、色の選択がユーザーのサイト滞在時間やCV(コンバージョン)に大きな影響を与えます。
ここでは、落ち着いた色合いのデザインがなぜ重要なのか、そしてその適用方法について詳しく解説します。
①色彩心理の理解
まずは、色彩心理の基本を理解しましょう。
色は感情や印象を呼び覚ます重要な要素です。
例えば、赤色はその明るさから情熱や活動性を象徴し、一方で青色はその冷静さから信頼性や安定感を象徴すると言われています。
そして、やわらかいパステルカラーや自然から引き出されるアースカラーは、ユーザーに安心感やリラクゼーションを感じさせる効果があるのです。
これらの知識は、デザインやマーケティングの際に、お客様の反応をより良い方向に導くために役立ちます。
②ターゲットユーザーとブランドイメージの考慮
次に、ターゲットユーザーの属性や好み、そしてブランドのイメージを考慮します。
例えば、若者向けのファッションブランドの場合、鮮やかな色合いが適しているかもしれません。
しかし、高級感を出したい場合や、リラクゼーションを提供するサービスの場合は、落ち着いた色合いが適しています。
③色の選択と適用
最後に、色の選択とその適用方法について考えます。
一般的に、背景色には落ち着いた色を、強調したい要素には少し鮮やかな色を使用します。
また、全体の色彩バランスを保つために、色の数は3〜5色程度に抑えると良いでしょう。
以下のテーブルは、色の選択とその効果を比較したものです。
| 色 | 効果 | 適用例 |
| パステルブルー | 安心感・リラクゼーション | 背景色・ヘッダー |
| ダークブルー | 信頼性・専門性 | タイトル・見出し |
| オレンジ | 活動性・エネルギー | CTAボタン・リンク |
色彩はユーザーの感情や行動に重大な影響を及ぼす強力なツールです。
落ち着いた色調のデザインはユーザーに安心感を提供し、サイトの滞在時間を伸ばす促進力となります。
色彩心理を把握し、ターゲットユーザーとブランドイメージを念頭に置いた色選択とその適用は必須です。
これらの考慮事項を組み合わせることで、読者を引きつける効果的な記事LPを制作する道が開けます。
(2)適度に文字装飾を使う
重要な情報を強調するために、太字や色付きの文字、下線などの文字装飾を適度に使用します。
しかし、装飾は適度に行うことが重要で、過度な装飾は逆に読みにくさを生む可能性があります。
(3)画像とイラストを効果的に使う
記事LPは、テキストだけでなく、画像やイラストも含めた視覚的な要素が重要です。
これらの要素は、ユーザーの注意を引き、情報の理解を助け、全体的なUX(ユーザー体験)を向上させます。
ここでは、画像やイラストを多めに使用することの重要性と、その適用方法について詳しく解説します。
①画像とイラストの重要性の理解
まずは、画像とイラストがなぜ重要なのかを理解しましょう。
人間は視覚的な情報を最も早く、そして最も多く処理する生物です。
例えば、あなたが「赤いバラ」について読むよりも、その画像を見た方が、その美しさや色合いをより速く、より深く理解できます。
②適切な画像とイラストの選択
次に、記事の内容を彩る画像やイラストを選択することが重要です。
視覚的要素はテキストを補完し、強調する役割を果たし、さらにユーザーの興味を引きつけ、記事の全文を読む動機を提供します。
これは、高いユーザーエンゲージメントと記事の理解度向上に直結します。
③画像とイラストの配置
最後に、画像とイラストを記事内に適切に配置します。
一般的には、重要なポイントやセクションの始まりに視覚的要素を配置すると良いでしょう。
また、長いテキストブロックを分割するためにも使用できます。
以下のテーブルは、画像とイラストの使用方法とその効果を比較したものです。
| 使用方法 | 効果 |
| 重要なポイントの強調 | ユーザーの理解を助ける |
| セクションの始まり | ユーザーの注意を惹く |
| 長いテキストの分割 | 読みやすさの向上 |
(4)行間隔は多くとる
行間隔を適度に広くすることで、文章の読みやすさを向上させます。
密集したテキストは読みにくく、ユーザーの離脱を引き起こす可能性があります。
(5)モバイルファーストを意識する
現在、ユーザーの大部分がスマートフォンでWebサイトを利用しており、それに伴いモバイルファーストのデザインへの需要が高まっています。
これは、小さな画面でも情報が効率的に伝わるように、文字の大きさ、レイアウト、ボタンのサイズといった要素を最適化するという意味です。
こうした工夫は、UX(ユーザー体験)を向上させ、サイトの利用時間やコンバージョン率を上げる役割を果たします。
2、記事LPデザインの5つの参考例

記事LPデザインの参考例を5つ紹介します。
(1)リベルタ総合法律事務所の記事LP

こちらは、リベルタ総合法律事務所の記事LPです。
この記事LPは、漫画記事LPと言って、通常の記事LPよりもさらに内容に共感してもらいやすくなります。
コンテンツの内容は、「借金を放置した際の最悪の未来」が書かれているため、よりサービスに興味を示す作りになっています。
また、色使いも統一していてまとまりがある印象です。
(参考:リベルタ総合法律事務所)
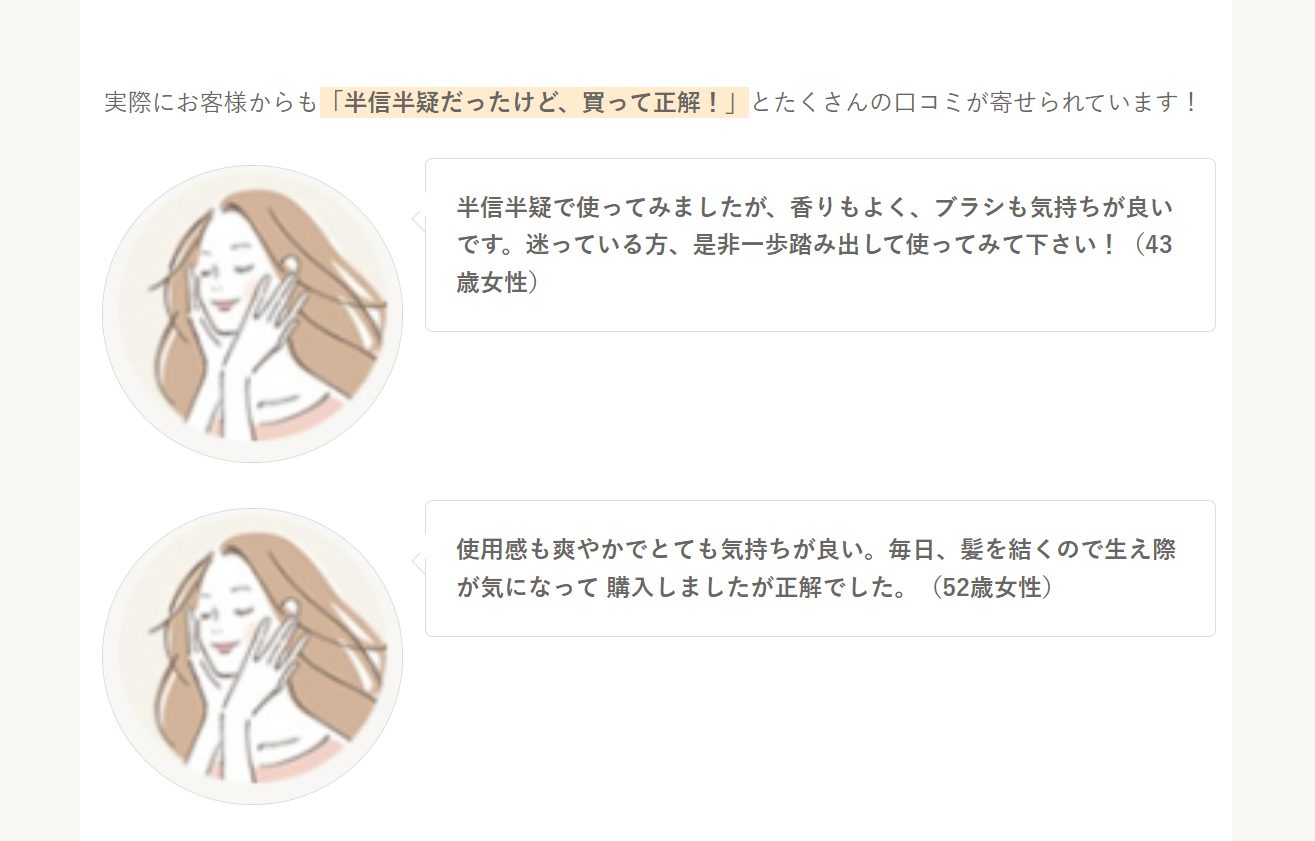
(2)株式会社シロクの記事LP

こちらは、株式会社シロクの記事LPです。
この記事LPは、冒頭や真ん中に複数の実際の感想や口コミを載せています。
また、年齢層に合わせて落ち着いた色みのデザインにしています。
BeforeとAfterでモデルを起用して、商品使用後の未来を明確に示しているのが特徴です。
(参考:シロクオンラインショップ)
(3) 株式会社Qvouの記事LP

こちらは、株式会社Qvouの記事LPです。
この記事LPは、画像やイラストだけでなくGIF画像も多用されていてすごく見やすい印象を受けます。
また、h2タグのデザインがタイトルらしくなく、記事LP全体と馴染んでいてつっかかりがありません。
比較画像のイラストデザインもこだわっている印象です。
(参考:株式会社Qvou)
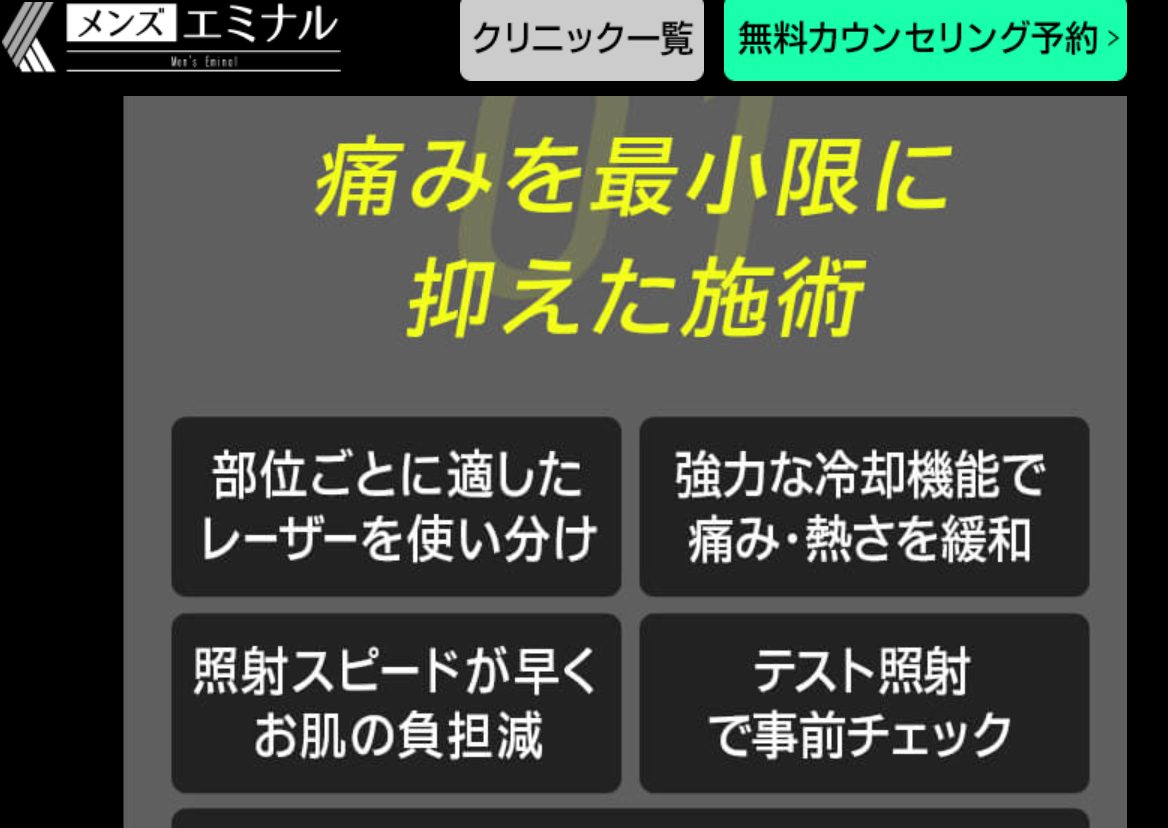
(4)エミナルクリニックの記事LP

こちらは、エミナルクリニックの記事LPです。
この記事LPは、CTAボタンを複数箇所に設置しています。
また、男性向けの記事LPのため黒を基調としたデザインで統一されています。
予約ではなく、無料カウンセリングを踏むことで行動のハードルを下げているのも特徴です。
(参考:メンズエミナル)
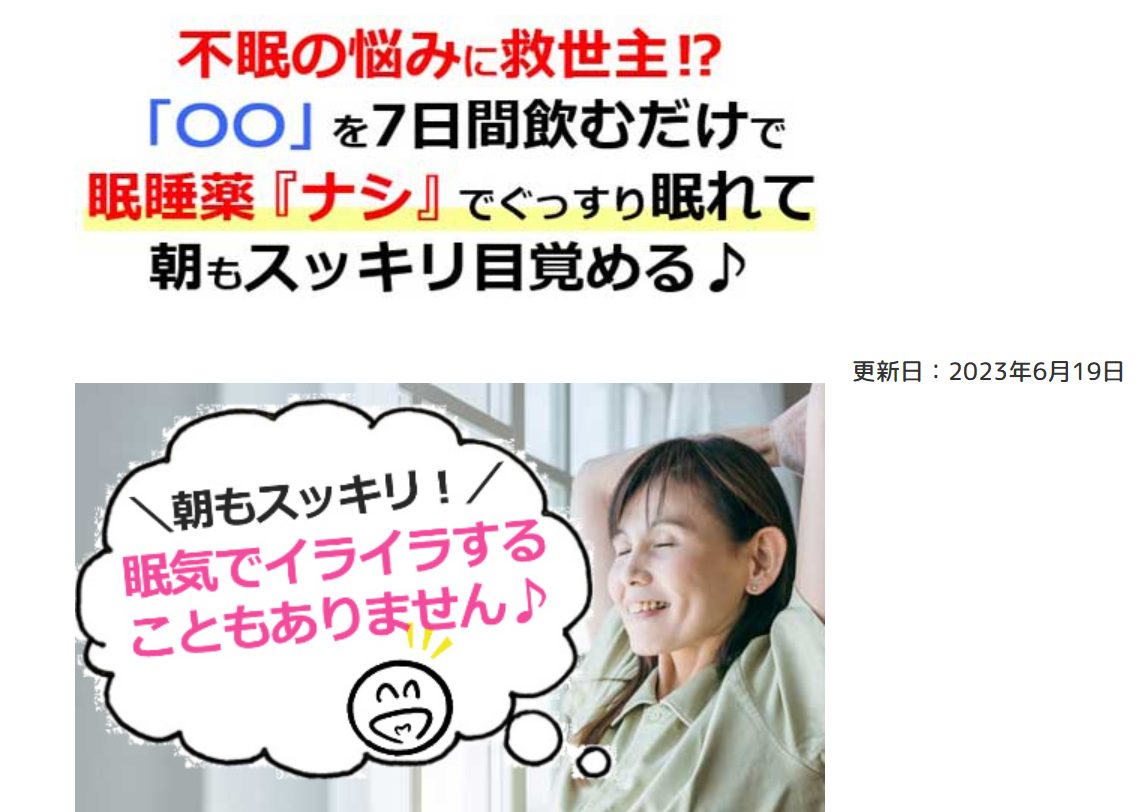
(5)株式会社フロムココロの記事LP

こちらは、株式会社フロムココロの記事LPです。
この記事LPは、画像を多用していて、できるだけ少ない文字数で構成されています。
また、文字が大きく、ちょうど1画面に収まるサイズにまとめられていて読みやすい印象を受けます。
導入部分で、体験談を組み込むことによって共感性を育てているのも特徴です。
(参考:株式会社フロムココロ)
3、記事LPを制作するときの3つの注意点

記事LPを制作する際には、以下の3つの注意点を心に留めておくと良いでしょう。
・デザインよりも内容を重視する
・LPほど「宣伝」を前面に出さない
・ユーザー体験(UX)を最優先する
以下にそれぞれ詳しく解説します。
記事LPの作り方について詳しく知りたい方は、こちらの記事をご覧ください。
「記事LPとは?作り方から実際に成果を出すためのコツを徹底解説」
(1)デザインよりも内容を重視する
記事LPの成功において、見た目のデザインも重要ですが、それ以上に重要なのが「内容」、つまりコンテンツの質です。
ここでは、なぜ「デザインよりも内容」を意識するべきなのか、そしてその実現方法について詳しく解説します。
①「デザインより内容重視」の理解
まずは、「デザインより内容重視」について理解しましょう。
例えば、美しいギフトボックスを想像してみてください。
その外観は魅力的で、開けるのが楽しみです。
しかし、内容が期待外れだった場合、そのギフトボックスはあまり価値がないと感じるでしょう。
これと同じように、記事LPも見た目が美しいだけでは不十分で、内容の質が重要となります。
②高品質なコンテンツの作成
次に、高品質なコンテンツを作成します。
これには、ターゲットオーディエンスのニーズを理解し、それに対応した有益な情報を提供することが含まれます。
また、コンテンツは明確で、理解しやすく、行動を促すように作成することが重要です。
記事LPの作り方について詳しく知りたい方は、こちらの記事をご覧ください。
「記事LPとは?作り方から実際に成果を出すためのコツを徹底解説」
③デザインとコンテンツのバランス
最後に、デザインとコンテンツのバランスを取ります。
デザインは、コンテンツを強調し、UX(ユーザー体験)を向上させる役割を果たします。
しかし、デザインが過度になり、コンテンツを覆い隠すような場合は、そのバランスを見直す必要があります。
以下のテーブルは、デザインとコンテンツの比較を示しています。
| 要素 | 役割 |
| デザイン | コンテンツを強調し、UXを向上 |
| コンテンツ | ユーザーに価値を提供し、行動を促す |
(2)LPほど「宣伝」を前面に出さない
記事LPは、広告らしさを感じさせない記事形式のLPのことを指します。
そのため、デザイン上で気をつけるべきポイントは通常のLPと異なります。
記事LPは、「広告らしさを感じさせない記事形式のLP」なので、デザインを作り込みすぎず、「記事」として読んでいただけるようなデザインを心がけましょう。
(3)UX(ユーザー体験)を最優先する
UX(ユーザー体験)を最優先することが重要です。
ユーザーがサイトを使いやすく、情報を得やすいデザインを心がけることで、ユーザーの満足度を高め、サイトへの訪問回数や滞在時間を増やすことができます。
記事LPの作り方を知りたい方は、以下の記事LP完全ガイドブックを無料ダウンロードして、ご覧ください!
4、記事LP改善のための具体的なステップとツール

記事LPの効果を最大化するためには、データ分析やツールの活用が欠かせません。
以下に、具体的なステップとツールを紹介します。
(1)データ分析の重要性
データ分析は、記事LPの効果を評価し、改善点を見つけるために不可欠です。
訪問者数、滞在時間、離脱率、コンバージョン率などの指標を分析し、ユーザーの行動を理解することで、より効果的な記事LPを作成することができます。
(2)ヒートマップの活用方法
ヒートマップは、ユーザーがページ上でどの部分をどれだけ見ているか、どこをクリックしているかを視覚的に表示するツールです。
これにより、ユーザーの興味や注意がどこに集まっているかを把握し、デザインの改善点を見つけることができます。
(3)A/Bテストの導入
A/Bテストは、2つの異なるバージョン(AとB)をランダムな訪問者に表示し、どちらがより良いパフォーマンスを示すかを比較する方法です。
A/Bテストは、記事LPの最適化に不可欠な手段です。
これにより、ユーザーの反応に基づいて最適なデザインやコンテンツを確定することができます。
A/Bテストの導入は、記事LPのパフォーマンスを向上させ、最終的な目標達成に寄与する重要なステップです。
具体的なテストの設計から実施、分析まで、一貫したプロセスを通じて、より効果的な記事LPを制作することが可能となります。
5、記事LP導入で成果を上げた自社の例

ここでは、記事LP導入で成果を上げた自社の例を2つ紹介します。
記事LPの成功事例について詳しく知りたい方は、以下の記事をご覧ください。
「記事LPの成功事例を紹介|実際の成功事例と5つのテンプレートを紹介」
(1)ベリーベスト法律相談所の記事LP

(参考:ベリーベスト法律相談所)
(2)不動産投資の教科書の記事LP

(参考:不動産投資の教科書)
6、読まれる記事LP制作なら外注がおすすめ

記事LPの制作は専門的な知識とスキルを要します。
そのため、自社での制作が難しい場合は、外部の専門家に依頼することをおすすめします。
(1)外注のメリットとデメリット
外注の最大のメリットは、専門的な知識と経験を持つプロフェッショナルに仕事を任せられることです。
これにより、高品質な記事LPを効率的に制作することが可能になります。
また、自社のリソースを他の重要な業務に集中させることができます。
一方、外注にはコストがかかるというデメリットもあります。
しかし、高品質な記事LPによって得られる成果を考えれば、それは投資と考えることができます。
また、外注先の選定には慎重さが求められます。信頼できるパートナーを見つけるためには、事前のリサーチと評価が重要です。
記事LPの作り方を知りたい方は、以下の記事LP完全ガイドブックを無料ダウンロードして、ご覧ください!
成果を出せる記事LPの作り方の完全フォーマットを無料で公開
記事LPの作り方のポイントや大まかな流れは、理解できたでしょうか?
あなたが、いざ実際に記事LPを制作することになった時にこの記事を参考にするのも良いと思います。
しかし、記事LPを実際に作ろうとしてみても「結局、何から手を付けていいのかわからない」「考えるのが難しい」と思いませんか?
記事だけを参考にして、いざ記事LPを作ってみたら誰でも作れるようなレベルの記事LPが完成してしまったり、、、
今回は、こういった悩みを解決してきた弊社が、記事LP制作で最初から最後まで何をすればよいのかをまとめてあるフォーマットを、「記事LP完全ガイドブック」として無料で公開します。
「記事LP完全ガイドブック」を見ながら記事LPを作るだけで効果的な記事LPを制作できるようになるので、ぜひダウンロードしてみてください。
記事LP制作は、難しいからこそしっかりとしたフォーマットが必要です。
成果の出る記事LPには、決まって効果的な記事LP制作のフォーマットがあります。
ぜひ、こちらをダウンロードをして、記事LPで成果を出してください!
7、まとめ
記事LPは、ユーザーに価値ある情報を提供し、自社の目的を達成する強力なマーケティング手法です。
その効果を最大化させるためには、デザインのポイントを抑えることが重要になります。
記事LPのデザインで意識すべきポイントは、以下の5つです。
・色彩心理を活用して落ち着いた色合いのデザインにする
・適度に文字装飾を使う
・画像とイラストを効果的に使う
・行間隔は多くとる
・モバイルファーストを意識する
記事LP制作後は、データ分析やヒートマップ、A/Bテストなどを活用し記事LPを改善することが必要です。
必要に応じて、外部の専門家に依頼することも検討しましょう。
記事LPの作り方を知りたい方は、以下の記事LP完全ガイドブックを無料ダウンロードして、ご覧ください!