UI・UXの違いとは? UI・UXに優れるサイトを作るための5ポイント
その他
2018.10.6 (更新日:2022.8.1)

今の時代、UI・UXを考慮してサイトを作るのは当然だよ! なんて風潮ですが、実際に
UI・UXが優れているサイトってごく僅かだったります。
あなたも「あのサイトすごく見にくいし、使いにくいからもういかなくなった」なんて経験があるのではないでしょうか?
サイトに訪問するユーザーの立場だったら「もう見ない」で終わりですが、実際にサイトを作っている立場からすれば恐ろしい話です。
今回はユーザーの方々に満足していただけるUI・UXの注意点や、サイト構築時におけるUI・UXのポイントをご紹介していきます。今から「サイトのワイヤーフレームを作る」「サイトデザインをしていくぞ」という方、ぜひ本記事の内容を取り入れてみてください!
1、そもそもUIとUXとは何か?
サイトを制作する上で、UIやUXの勉強は欠かせません。実は、この2つの違いを理解することがサイトデザインの初期段階です。
UI・UXはサイトの設計図にすらなり得るもので、誰にどのように何を伝えるかで変化する、非常に複雑なものです。そんなUI・UXですが、近年特にUIに対する取り組みが広がった結果、認知が間違っているサイトを度々目にするようになりました。
UI・UXデザインを理解しているという方も、復習がてら一度勉強し直してみましょう。
UI・UXの意味から考え方まで細かく解説していきますので、特に新規でサイトの制作を考えている方は、ぜひ最後までお付き合いください。
(1)UIとは
UI=ユーザーインターフェイス(User Interface)の略です。
つまりユーザーが直接目にする箇所は全てUIであるといえます。
そして、サイト制作におけるUIのデザインとは、ユーザーの使い勝手が良いサイトを構築することです。
該当箇所はサイトの全てであり、文字の大きさやボタンの色などの細かいところから、そのページ全体のデザインまで幅広くUIをデザインしていきましょう。
(デザイン=設計でありアートではありません)
どのようにデザインすればユーザーの目に満足いただけるのか、理解しやすいGナビから心理的に効果のある色彩まで、細部に気を配る必要があります。
(2)UXとは
UXはユーザーエクスペリエンス(User Experience)を略したもので、ユーザーがあなたのサイトを訪問した際に得られる体験や経験を指します。
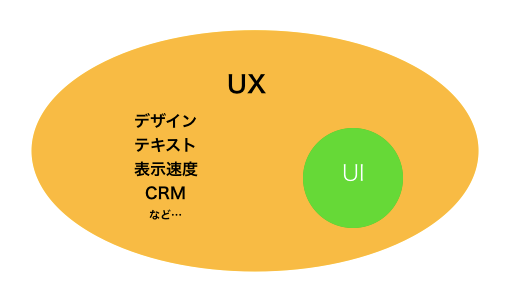
そしてUXデザインとは、ユーザーにメリットを与えられるサイト全体の設計をすることです。ユーザーの使いやすさや信頼性、その他にも本当に知りたかった情報の分かりやすい提供に構成もUXデザインに含まれますし、UIもUXの一部なのです。

サイトに関する全ての事柄がUXだと認識しておきましょう。
UI・UXが同列で語られる理由とは?
UIとUXが同列で語られる理由は2つの関係性にあります。UXの中にUIが含まれるのは前述の通りです。
例えばUXデザインが全体的に優れていても、UIデザインに欠陥があれば、ユーザーはすぐに離脱してしまうでしょう。
しかしUIだけが優れていても、そのサイトに足を運ぶことは1回限りで満足してしまい、ユーザーの2度目の訪問は期待できません。
新規ユーザーは最初の1訪問が重要であり(主にUI)、2回目以降も継続利用してくれるか(主にUX)でサイトの価値が決まります。
ですので、サイトを作成する立場からしてみればUIとUXを同列と考え、どちらにも力を入れる必要があるのです。
UI・UXはワイヤーフレーム設計時には想像しておかなきゃダメ!

後にワイヤーフレームについても解説しますが、ワイヤーフレームを描く段階で既にUIとUX共に完成図を想定しておく必要があります。
実際の完成像を、頭の中からアウトプットする作業がワイヤーフレームの設計だと認識しておくべきなのです
ここがしっかり決まっていないと、ワイヤフレームを設計している途中でもサイトの全体像が右往左往してしまいます。
無駄な作成時間を費やすことになりかねませんし、ワイヤーフレーム制作の途中で本来のサイトコンセプトから脱線する可能性すらあります。
ワイヤーフレームはデザインしながら考えるのではなく、理想図を相手(クライアントやデザイナー)に伝える段階であることを今一度認識しましょう。
(1) WebサイトはUXから始まる
例えばサイトを0から作るとき、最初からデザインを決めていくのではなく、どのような方へ向け作るのかから考えますよね。(ペルソナの設定)
であれば、構築の際はサイト全体の設計(UX)から考えるのが通常です。
前述の通り、UXは「ユーザーがそのサイトを通して得られる体験」です。
あなたのサイトを見て、ユーザーは何を得られるのか、どうやって得られるのかなど、ペルソナの願望をサイトに設定することがUXデザインの大きなヒントとなります。
(2)ワイヤーフレーム設計時に考えるべき3つの事柄
ワイヤーフレームはUIを共有するためにも必要なサイトの設計図です。
そしてUXの一部をサイトに落とし込むための骨格でもあります。
ユーザーが欲しい機能をどこに・どのように設置するかなどをまとめた、視覚的に理解しやすいラフ画がワイヤーフレームです。
そんなWebサイトのワイヤーフレーム設計時に最低限入れるべき項目は3つです。
・何を配置するのか
ペルソナにどのような機能やコンテンツが必要かをリサーチしていきましょう。作成側と利用側では視点が異なるため、作成側の死角になる箇所をしっかり把握しなければ誤った配置をしてしまうことが多々あります。
・どこに配置するのか
ユーザーにとって「何がどこにあれば効果的なのか」を模索していきましょう。競合他社を含む多くのサイトを閲覧し、コンテンツの配置を分析することでUIデザインを鍛えることもできます。
・どうアピールするのか
ただコンテンツを配置しただけではUI・UXの優れたサイトとは呼べません。ライターやデザイナーの手を借り、どのようにアピールすれば効果的なのかサイトの全体像を把握した上でユーザーに伝える手段を決めていきましょう。
これらが、ワイヤフレーム設計時に考えるべき3つの事柄です。
3.Webサイトが綺麗だからといってUI・UXが優れているとは限らない

Webにおけるユーザーファーストを一口で説明するならUI・UXデザイン共に優れていることが最低条件です。また、本記事におけるデザインとは設計のことであり、サイトの綺麗さを指しているわけではありません。
ペルソナまたはユーザーが使いやすいサイト、求めている情報が得られるサイトが優れたUIとUXを備えているサイトなのです。
もちろん賞を取るようなWebサイトも素晴らしいのですが、ユーザーにとって本当にそのサイトがためになっているのか、アナリティクスやヒートマップなどの各種ツールで分析して見てください。
ユーザーがあなたのサイトに満足しているか、データが示してくれるはずです。
ユーザー満足度の高いサイトは訪問時間が長くなり、ユーザーの動作も多くなります。
4.既存サイトはPDCAサイクルで改善しよう

PDCAサイクルはWebサイトの改修にも非常に効果的で効率的なサイクルです。
UI・UXデザインにおいて大切なPDCAを以下に説明していきます。
(1) 調査
まずは既存サイトがユーザーにどう評価されているかを把握しましょう。その調査にはヒートマップなどの分析ツールを利用したり、可能であれば実際のユーザーに話を聞くのも手段のひとつです。
自己流で調査しても利用者の本当の満足度を知ることは容易ではないため、きちんとツールを使って一番に改善すべき点を割り出しましょう。
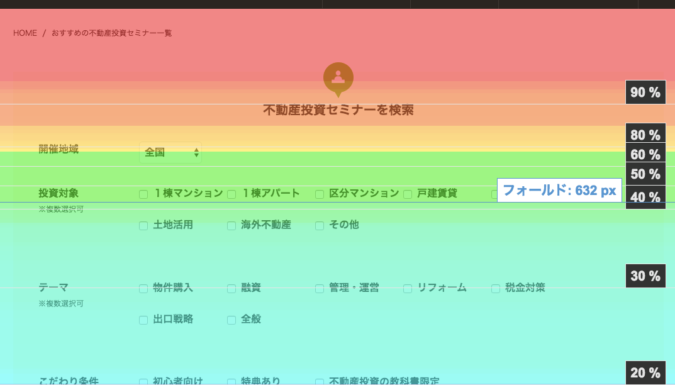
特にUI部分に関してはヒートマップでわかる箇所も多く、アテンションの高低である程度判断することができます。

UIとUX共にダメだとこんなことに・・・。このようなコンテンツは改善しなければいけません!(しました)
(2)仮説
ユーザーがなぜ不満に感じているのか検証していきましょう。
例えば先ほどの「検索コンテンツ」ではこのような仮説を立てました。
・検索項目が多すぎる
・ユーザーの求める検索項目と違う
・そもそも検索なんか必要ない
どの仮説が正しいのか、あるいはどれも正しくないのか次の段階へ進んでいきましょう。
(3)設計
仮説を元にデザインを製作していきましょう。ただし仮説全てを同時にしてしまうと、どの仮説が正しかったのか判断できません。一つずつ、あるいは別URLにてコンテンツを設置しABテストをするなどの準備を進めて行ってください。
(4)実装
この段階では実装と同時に改善することになります。
設計した改善案を実環境に反映させ、再度(1)の調査から進めていきます。アテンションや利用率、滞在時間やCVRも考慮し、このPDCAサイクルを回し、ユーザーを満足させるUI・UXへと改善していきましょう。
5. UI・UXに優れた日本のWebサイト3選
Amazon
わかりやすく商品が陳列され、直観的に商品を探せます。そして、購入完了までわずか3クリックという簡便性はUIが非常に優れている証拠です。
またUX部分では通販以外でも多くのコンテンツを用意し、あらゆるユーザーの欲を満たしているUI・UX共に優れた総合サイトになっています。日本のAmazonが他通販サイトとの差別化を図れたのは、UI・UXの効果も大きく関わっているのです。
Creema
洗練されたシンプルなデザインながらも、知りたい情報と特徴が直感的に得られるサイトがCreemaです。
ハンドメイド商品を購入しようと考えるユーザー向けに、ペルソナ設定からしっかりと計画されているといえる、UIが考え抜かれているサイトです。
CAHH(キャッシュ)
こちらはWebサイトではなくアプリではありますが、現代の需要供給に合ったサービスで、わかりやすいデザインといえます。
上記に挙げた3つの中で共通しているのは、直感で判断できるということ。初めてサイトを訪れた利用者にとっては、「わかりやすい」が何よりも大切です。
CAHHのように、サイトのコンセプトによってはスマホがメインになり、スマホ=シンプルかつ機能的なデザイン(UI)をユーザーも求めているといえるでしょう。
まとめ
ユーザーの年齢層や性別、持つ悩み、欲求などで求めるUI・UXは全く違うものになります。前提としてまずはペルソナを意識し、UI・UXデザインを理解しサイトに取り入れることが出来れば、訪問者の向上に貢献できる誰からも愛されるサイトになるでしょう。