HTMLメルマガの作り方|入社1年目で集客できるメルマガを作るコツ
ナレッジ
2018.10.27 (更新日:2022.7.23)

メルマガをいきなり作れと上司から言われたけど、どう作ればよいかわからない。HTMLメルマガって難しそう。
そんな風に考えて、HTMLメルマガの作成に困っていませんか?
一口にHTMLメルマガといってもデザインの種類は数え切れないほどあり、初めて取り組む方はどれに取り組んでいいかわからなくなることでしょう。
そもそもソーシャルメディア全盛の現代において、HTMLメルマガでどれだけの成果がでるのか不安に感じている方も多いのではないでしょうか。
しかしこの記事で紹介するアンケートによると、9割の人が何らかのメルマガを受信しており、その中の約65%は興味があるメルマガを読むと回答しています。
ユーザーにとって本当に価値のあるメルマガであれば、現在でも多くの人がメルマガを読んでいるのです。
そして品質の高いHTMLメルマガを作るコツさえ掴めば、結果をだすこともそれほど難しくありません。
ここではそもそもHTMLメールとは何かといった基本的な概念から、HTMLメルマガのデザイン、さらにはどうすれば簡単に作れるのか、HTMLメルマガの作り方を一連の流れとして紹介しています。
HTMLメルマガの概要と作成のコツを理解し、できるだけ手間をかけずにハイクオリティなHTMLメルマガを作成しましょう!
1.HTMLメールとは

HTMLメールとは、HTMLのタグを用いてコンテンツを作成した電子メールをさします。テキストだけを利用して作成されたテキストメールと異なり、画像や表の表示、文字の色付け・フォントサイズ変更・太字化といった様々な装飾を施し、ユーザーに刺さるオファーメールを作ることができます。
まるでホームページ上のように、デザイン的にも美しく情報量が多くても見やすいコンテンツを届けるメール配信方法がHTMLメルマガの利点になります。
2.なぜ?あえて今メルマガを配信すべきなのか|メルマガ配信の目的

TwitterやFacebookなどのようなソーシャルメディアが全盛の現代において、古くから利用されているメルマガは2018年の今現在でも効果があるのか、疑問に思う方もいらっしゃるかもしれません。
しかしメルマガは現在でも配信するメリットが確実にある手法です。
その理由はまず販売促進に有効だからです。
ネットショップなどでメルマガを発行した場合、配信日以外と比較して売上が多いという声は非常に多いです。
DMと比較してもメルマガは安価に活用できるので、販促に使うコスト削減にも有効です。
また、顧客の離脱対策としてもメルマガは有効です。
ホームページやネットショップへアクセス・購入した既存ユーザーが次第に疎遠となり、いつかはその存在も忘れてしまうということは、あなたの経験を顧みても自然な流れだと実感しているはずです。
離脱するはずだったユーザーがメルマガを登録してくれてさえいれば、魅力的なオファーメールが届くたびに思い出してくれる可能性があります。
メルマガは低コストで顧客維持にも役立ってくれるのです。
実際、メルマガを多くの人が読んでいるという調査結果もあります。
デジタルマーケティング事業を展開するピーシーフェーズ株式会社が15,000人に対して行ったアンケート調査によると、
「登録しているメールマガジンがあるか?」
という問いに対して実に9割弱が「ある」と回答しました。
さらに登録しているメールマガジンを読んでいるか聞いたころ、全体の約65%が「届いたものの中で興味のあるものだけ読む」と答えました。
この結果から、現在でもユーザーにとって有用なメルマガはマーケティングにおいても有効であることがわかります。
3.HTMLメルマガとは、4種類あるメルマガ形式のうちのひとつ

メルマガにはHTMLメルマガを含めて大きくわけ、4種類が一般的です。
(1)HTMLメルマガ
HTMLタグを利用して記述するメールのことです。
画像を挿入したり、文字を装飾するなど、デザイン性の高いメールを作成できる上に、HTMLを記述することで開封率を把握することも可能です。
ユーザー側から見ても、人気の高いメルマガ配信方法の一つです。
(2)テキスト形式メルマガ
シンプルなテキスト(文字)だけで構成されたテキスト形式のメルマガです。
テキスト形式のメルマガは、デザインがシンプルで作成や編集が簡単です。しかし、画像挿入や文字装飾など凝った工夫はできません。
(3)絵文字を取り入れたメルマガ
テキストの本文に絵文字を挿入した絵文字形式のメルマガです。絵文字を使ったスマホや携帯のメールに近い手法と考えて問題ありません。商材やユーザー層によって好みが分かれます。
(4)HTML形式とテキスト形式と組み合わせたメルマガ
この形式ではHTMLのタグを使って作成するものの、通常メール本文にはテキストのみ記載して画像の挿入や文字の装飾などHTMLは使用しません。ただしHTMLメールのように本文以外ではHTMLを使用したメルマガ形式です。
4.メルマガ配信のトレンドはやはりHTML形式

近年のメルマガ配信でもっともよく使われているのはHTML形式です。
訴求力があり、デザイン性の高いメールが作成でき、テキスト形式よりも高いCVを期待できることと、開封率の計測ができるのがその理由です。
ただしHTML形式の場合、昨今ではスマホでメールを読むユーザーが圧倒的に多いことから、スマホに対応させることは必要不可欠となります。
5.HTMLメルマガを配信するメリット・デメリット

HTML形式のメルマガを配信する上でのメリット・デメリットを把握しておきましょう。
(1)メリット
デザイン性が高く、ユーザーに読まれやすいメルマガを作成できることがあげられます。
また、開封率が計測できるのもメリットです。開封率がわかると配信後の改善にも非常に役立ちます。
(2)デメリット
テキスト形式のメールと比較して、作成に手間がかかる点がデメリットです。
またHTMLメールがこちらの意図通りに表示されるかは、受信側のメール環境の仕様による点にも注意が必要なので、送信前の検証も欠かせません。
現在ではウェブメール・メールソフトが無数にあり、メール環境ごとに表示のされ方は全て同じにはなりません。
5.HTMLメルマガ作成に必要なスキル
ホームページを構築する際と同様にHTMLやCSSの知識・スキルが必須となります。
ただしブラウザ上でコンテンツを表示させる場合と異なり、HTMLメールでは別ファイルで作成されたCSSファイルを読み込むことはできません。
そのためCSSを利用するのであれば、HTMLと同じファイルにCSSも記述するインライン形式をとる必要があります。
当然魅力的なコンテンツとなるようなデザイン力はもちろん、CVに繋げる文章力や構成力も欠かせません。
6.ユーザーの心をグッと掴むHTMLメルマガの作り方

HTML・CSSのスキルがあるだけではユーザーの心を掴むHTML形式のメルマガを作ることはできません。
そのためには、昨今増えているスマホユーザーに特化した対策も必要です。ここではHTMLメルマガの作り方のコツをまとめて紹介します。
(1)ターゲットと目的を明確にする
まずは「どんな相手に対して配信するのか」と「何をゴールにして配信するのか」をはっきりさせることが必要です。
性別・年代・仕事・趣向などターゲットの概要によって訴求すべき内容やデザインなどは当然異なります。
さらに自社のことを深く知ってもらいたいのか、特定の商品の販促を行うのかなど、目的によって掲載すべき内容が違います。
仮にターゲットと目的が定まっていないと、メールの内容に統一感がなく読み手を惹きつけることはできません。そのためユーザーの心を掴むには、まずターゲットと目的をできるだけ具体的に決めることが重要です。
(2)受信環境にあたりをつける
上述した通りユーザーのメール環境よってHTMLメールの見え方が異なり、メール環境は人によってさまざまです。
その全てに対応することは困難ではありますが、最低限メジャーなウェブメール・メールソフトで想定した通りの表示になるか必ず確認しましょう。
全てのメール環境で試すメリットは薄いので、ユーザー数の少ないメール環境で確認はしないなど、ある程度見切りをつけましょう。
(3)知りたい情報を記載した箇所へ簡単にアクセスできるようにする
スマホユーザーは、移動時間や待ち時間などのスキマ時間にメルマガを読んだりウェブニュースをみたりすることが多くなっています。
(EC業界では購入に結びつく7割以上が電車内で見たユーザーだと言われています)
そのためメルマガ内の任意の箇所へアンカーリンクになる目次を作るなどして、知りたい情報がどこにあるかがすぐわかり、なおかつそこへ簡単にアクセスできるなど細かな工夫も有効です。
スマホユーザーを如何にして捕まえるか、UI/UXも考慮して作成していきましょう。
(4)スマホ対応した先をリンクに指定する
スマホユーザーは、せっかくメルマガ内の外部リンクをクリックしても、移動した先がスマホ対応していなければ読みづらくてすぐに離脱してしまう可能性は高いです。外部リンクには、必ずスマホに対応したページを指定すべきですし、もしなければスマホページを作るべきです。
(5)メルマガ解除のリンク記載を忘れずに設置
メルマガを配信する際に必須となるのが、メルマガを解除するためのリンクなどを掲載することです。
ユーザーは、すぐ契約解除しないとしても、自身のタイミングでいつでもできることがわかれば、安心してメルマガを継続してくれます。
7.参考にしたい!よく使われているHTMLメールのレイアウト

ここでは昨今増えたスマホユーザーも快適に読めるようにするための、メルマガのレイアウトを紹介します。
(1)レスポンシブデザイン
ユーザーが閲覧に利用する環境(画面のサイズ)に応じて、自動的に変化するデザインです。
作成者がスマホ用・PC用に別々のサイトを用意しなくても、ユーザーの環境を読み取り、自動的に最適化してくれる現在人気の高いデザインです。
画像が横に複数並んでいるようなデザインでは、PCではきれいにみえても、小さなスマホの画面では1枚1枚が小さくなってしまい、すんなり見えるとはいえません。
だからといってPCでは横に並べた方がきれいにみえるからスマホに合わせるのもためらわれる、といったケースもでしょう。
レスポンシブデザインなら、PCはPC用に最適化されたデザインで、スマホにはスマホに最適化されたデザインでユーザーが閲覧できるようになるのです。
(2)リキッドレイアウト
ユーザーが閲覧する画面サイズに応じて、表示サイズが自動的に変更されるデザインです。
リキッドレイアウトではHTML要素を%で指定することにより、ユーザーの画面の大きさによって自動的にサイズが変更されます。
たとえば横に長いページであると、スマホでみた際に横スクロールが必要になってしまうことがあります。リキッドレイアウトを採用すれば、ウィンドウの幅を自動調節してくれるので横スクロールが必要なくなるのです。
(3)フレキシブルレイアウト
リキッドレイアウトと同様にHTML要素を%で指定しますが、同時に最小幅・最大幅も指定します。
たとえばユーザーの画面サイズがどんなに大きくなったとしても、指定した最大値以上に広がることはありません。最小幅・最大幅の指定がないリキッドレイアウトと比べてデザインが崩れにくいという特徴があります。
8.HTMLメルマガを作成する際の注意点

ここではHTMLメルマガを作成するにあたって、注意すべきポイントをまとめて紹介します。
(1)できる限り画像で組む
画像で組めるところは画像で組むようにしましょう。その方がメルマガ作成の手間がかかりません。ただし、スマホで読み込みが重くならないように注意が必要です。
(2)画像の間に隙間ができないようにする
たとえば余白が生じそうな部分も画像に含め、隙間ができないようにするとよいです。このことで想定外にデザインがずれないように予防することができます。
(3)テーブルレイアウトとインラインCSSで組む
ブラウザでHTML+CSSを読み込む場合と異なり、メール環境ではHTMLファイルとは別に用意されたCSSファイルを読み込むことはできません。
そのためCSSを使わずにテーブルレイアウトのみで組むか、CSSを使うならHTMLファイルの中にCSSも組み込む(インラインCSSにする)必要があります。
(4)スマホとPC両方にテストメールを送ってレイアウト崩れがないか確認する
同じデザインのHTMLメルマガでも、小さな画面のスマホと大画面のPCでは表示が大きく変わる可能性があります。
そのためその両方へ実際にテストメールを送ってみて、レイアウトに崩れがないか確認するようにしましょう。
(5)数字で見る注意点
HTMLメルマガを作成する際に、おぼえておきたいサイズの数字を紹介です。
まず、HTMLメルマガを作成する際の横幅のサイズは、600pxもしくは850pxです。
600pxであればスマホでの閲覧にはちょうどよいのですが、大画面のPCでみると印象が薄くなるのがデメリットです。(背景色でカバーするという方法はあり。)
なお600pxにする場合、画像だけにするか、テキストを使うならフォントサイズは大きめに15pt以上で指定するようにしましょう。
フォントサイズを15ptにした場合、1行あたりの文字数は最大で45文字程度です。セールやキャンペーンの情報など特に目立たせたい箇所に限り24pt以上にします。
一方850pxにするとPCで閲覧しても印象の強いデザインとなります。
ただしスマホで閲覧する際に、600pxの場合と比較すると、文字や画像などコンテンツが小さく表示されやすく、見辛くなるのがデメリットです。
またスマホでタップするリンクエリアの幅は縦横共に50px以上とし、リンクエリア間は20pxの隙間をあける必要があります。
(6)ユーザーの使用するメーラーでチェックを必ず行う
旧バージョンのOutlookなど、一部のメール環境ではリキッドデザインに対応しておらず、すべてTableタグのインラインにてデザインを組む必要があります。
メルマガの読者層を把握し、どのようなメールソフトを利用しているのかを理解した上でHTMLメルマガを作っていきましょう。
9.効率よくメルマガを配信するポイント

ここでは、出来るだけ手間をかけず効率的にメルマガを配信できる方法を紹介します。
(1)テンプレートを活用する
文字だけで構成できるテキストメールと比較して、HTMLやCSSを使ったデザインの構築が必要なHTMLメルマガは作成に手間がかかります。
そこで、HTMLメール用のテンプレートを利用すれば、その手間を大幅に削減することが可能です。
その上、HTMLメール用テンプレートのほとんどがレスポンシブデザインに対応しているため、画像やテキストを置き換えるだけで完成することも多いです。
テンプレートの中には、無料で提供されているものも多いです。
(2)メール配信システムを利用する
世の中には、さまざまなメール配信システムが展開されています。(メルマガスタンドなど)
仕様はサービスによっても異なりますが、レスポンシブデザインに対応したHTMLメルマガを簡単に送れる機能がついたサービスもあるので、利用を検討してみてもよいでしょう。
上記のようなシステムでは、配信結果のレポートやステップメールといった、メルマガ配信以外でも便利な機能が利用できることもあります。
10.今すぐ使いたい!無料テンプレ5選

ここでは、特に使いやすいおすすめのメルマガ無料テンプレートを5つ厳選して紹介します。
(1)ZURB

https://zurb.com/playground/responsive-email-templates
定番といえる無料テンプレートです。ベーシックなデザインでシーンを問わずに利用できます。5種類のデザインからえらぶことが可能。HTMLメール初心者の方には特におすすめです。
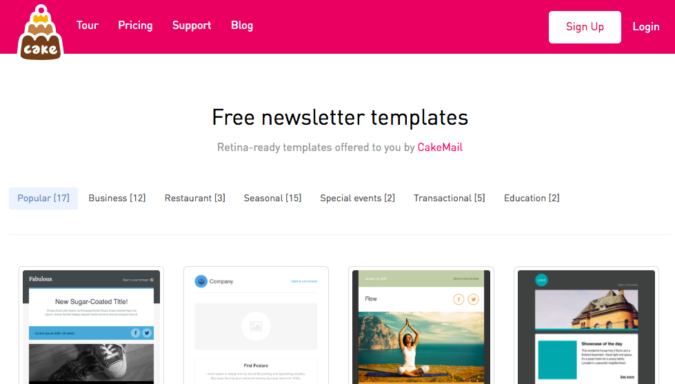
(2)Free newsletter templates by CakeMail

http://templates.cakemail.com/
メール配信システム「CakeMail」により提供されている無料のHTMLメールテンプレートです。デザインに凝ったクオリティが高いテンプレートが50種類以上並んでいます。
(3)Antwort

http://internations.github.io/antwort/
シンプルなデザインで、いろいろと使える無料のHTMLテンプレートです。レスポンシブデザインにも対応。主要なメール環境(Outlook、Gmail、Yahoo!Mailなど)で、想定した通りのデザインで表示させることができます。
(4)BeeFree
ベースとなるデザインをえらんだ上で、ブラウザ上でさまざまなカスタマイズを行うタイプのテンプレートです。もともとのテンプレート自体デザイン性が高いため品質が高く、さらにカスタマイズによって希望に近いHTMLメールを作成できます。
(5)Free Responsive Email Template – Part I
シンプルで幅広く使えるデザインながら、使いやすいように、細部まで計算され作り込まれたテンプレートです。SNSで人気を集め、数多くシェアされた実績があります。
まとめ
いかがでしたか?
今回はHTMLメルマガの概要や作成のコツを紹介しました。基本的な知識を得た上で、テンプレートを利用すればHTMLメルマガの作成は難しくありません。
今回の記事を参考にして、希望に近いHTMLメルマガを作成していただければ幸いです。